



|
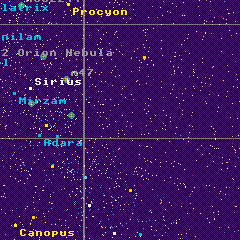
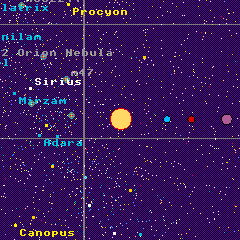
#CompoScript select all select - "screen" delete repeat dragload directory "Drag and drop planets directory here" to plandir$ until plandir$ <> "" repeat scandirectory plandir$ to found$ if found$ <> "" then proc load_image endif until found$ = "" select none end |
|
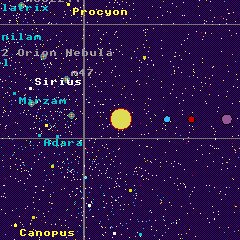
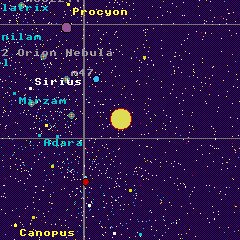
defproc load_image loadimage found$ select last let xcen = 120 - .width/2 let ycen = 120 - .height/2 moveto <xcen> <ycen> endproc |

|
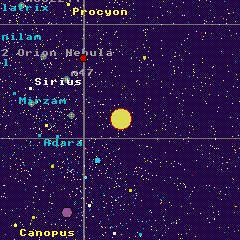
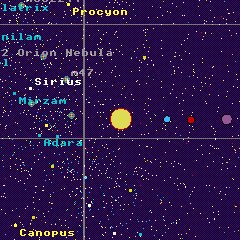
#CompoScript nib nobox for loop = 0 to 720 step 10 proc turn next nib down end defproc turn select "red" rotateto <loop> select "blue" rotateto <loop>*2 select "purp" rotateto <loop>/2 select none endproc |
|
defproc turn select "red" proc center_up rotateto <loop> select "blue" proc center_up rotateto <loop>*2 select "purp" proc center_up rotateto <loop>/2 select none endproc defproc center_up let xcen = 120 - .width/2 let ycen = 120 - .height/2 moveto xcen ycen endproc |