


|
#CompoScript for loop = 1 to 5 (do various things) next (do something else) end |
|
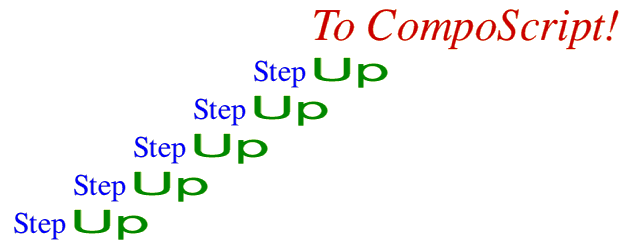
for loop = 1 to 5 maketext "text<loop>a" { Text: "Step" Font: Trinity.Medium At: <xpos> <ypos> Size: 24 Angle: 0 Colour: &FF Border: 4 2 } select last let xpos = xpos + .width maketext "text<loop>b" { Text: "Up" Font: Homerton.Medium At: <xpos> <ypos> Size: 50 25 Angle: 0 Colour: &8800 Border: 4 2 } select last let ypos = ypos + .height next |

|
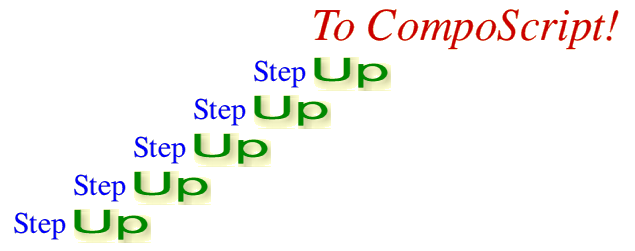
#CompoScript for loop = 1 to 5 select "text<loop>b" let .shadow = 1 makemask SHADOW copy BLEND processmask SHADOW Antialias Smudge AllButBlack processmask SHADOW Edge Maximum processmask SHADOW Antialias Smudge All next end |

|
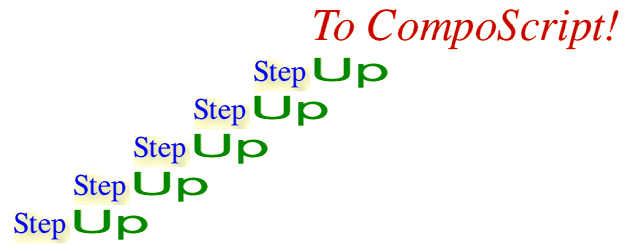
#CompoScript if .selected > 0 then let selected_width = .width select first for loop = 1 to .objects if .width = selected_width then let .shadow = 1 makemask SHADOW copy BLEND processmask SHADOW Antialias Smudge AllButBlack processmask SHADOW Edge Maximum processmask SHADOW Antialias Smudge All endif select next next endif end |

|
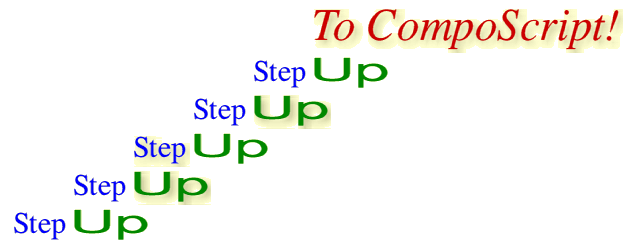
#CompoScript doto selection { let .shadow = 1 makemask SHADOW copy BLEND processmask SHADOW Antialias Smudge AllButBlack processmask SHADOW Edge Maximum processmask SHADOW Antialias Smudge All } end |